Saturday, 18 November 2017
Module evaluation
This is the first module in our second year so it started to be more difficult and more challenge compare with last year modules. Moreover, we started this module after a long summer holiday so it was the first challenge that I faced in my second year learning journey. Especially, in the first studio brief as we were asked to work with other people's idea which wasn't our original idea so I felt really challenging to me, moreover, as I am lack experience of making publication so I didn't really know how to make a publication, my book binding skill really need to improve. But I think it was a really good opportunity to work as a professional graphic design as it is really common working for a client so I learned something from it, for example, it is really important to keep chatting with our partner so that we know what exactly the other want, I think I did quite well with my partner in communication. Also, I really enjoined my second studio brief because of the theme that I choose was my favourite thing (k-pop). I think it is really good to apply my favourite in my work. I think making an animation isn't difficult, however, it took me a long time to finish but the process was really interesting. Generally, I think I can read some books about book binding to help myself to improve my binding skill.
Wednesday, 15 November 2017
Evaluation of studio brief2
I really enjoyed doing this studio brief because I feel really interesting while designing my own wireframe for my app. Mobile app or web are really important to our daily life, we can't even live without them. It was my first time designing my own wireframe in my learning practice. What I have developed the most during this project I think it was the animation part. I didn't know how to make the animation in Photoshop before I attended the animation workshop, it was really useful for me no matter this project or my further practices or works because it is the best way to present our works. Even though my app animation may not be prefect but I spent a long time to finish two animation, it wasn't a easy job because it took me a long time to do it and I was really tired after finished both animations. I still like the output animation because it clearly shows how my app works. I think I will try to design a webpage rather than app next time because the interface of it is a bit different with app so I want to learn more things. I feel more confident to make animation now because I have more experience of doing that and I am sure I can produce a even better quality of animation next time as this was my first time to make animation so it may have some mistake in it.
Final outcome
This is my final design of my app, I really like the outcome after I changed some designs, it looks a lot better than before. I am sure many k-pop fans can get a lot of benefits from this app.
Final animation
(video)
Idea development
Since I made my mock-up animation of my app and showed it to some people from my class, I have changed some design which make the result better. Basically, I removed all the black line inside the interface of my app because it looks better than having the black lines, it seems more professional. Also, I used a light green thinner line to replace the black line because someone suggested me could do that so that it fits to my app more as my app mainly used green. It looks quite well in the result. Furthermore, I made the search bar be slightly bigger than before and changed to dark green with white so that it would be easier to see compare with dark green and black and I removed the word "search" because it already has the search symbol, if I still put the word "search", it may be duplicated and useless. Also, some people said it may be too complex having yellow and red together so I have changed it to yellow with black which looks simpler. Someone suggested I could redesign the logo because it seems too simple and straight as I already used Helvetica for my app, they said I could try with other typeface for the logo so that it looks more exciting. I have tried with different typeface and worked with green and white, however, I still prefer my original logo so I just use it as my final logo.
Tuesday, 14 November 2017
Animation of my app control
(Video)
I just learned how to make a simple animation from Photoshop during the workshop, it is really fun and interesting even though it took me a long time to finish it. Basically, in my animation, it showed what is the use of my app and how to control it. So basically, my app allowed users to get the updated idols news and allow them to order the newest or the old albums quicker and it is much cheaper than ordering outside. As my target is for all k-pop fans from the world so the app is able to change to different language based on the largest groups of fans from the world such as Japanese, Korean, Traditional Chinese and Simplify Chinese, there is also contain English which is an international language so most people can still using it. There are different way to push users know more about the other idol groups rather than those they just supporting, the reason of doing that is because most people don't know much other great idol groups apart from those they like so that my app can help them to know more it.
Monday, 13 November 2017
Idea development (Digitally)
Basically, I just followed the layout that I drew for my wireframe and made it digitally, first of all, I thought about the device first, generally, it would be accessible with Android and IOS, as I am using apple product so I used IOS as my worked example but it would be the same with Android devices so it doesn't really matter. To start with, it would be easier to have a wireframe outline of an IOS device so that it would show exactly how my app looks like working on a device.
This is the home page of my app. As I mentioned before, I want my app users can have a peaceful and safe platform for them to enjoying k-pop, also, the red truly represents how exciting of being a fans when seeing their favourite idols release a new album or song. For the font, I decided to use Helvetica because it would be easier for users to read from the screen, I understand that someone may use their phone for a long time so if the typeface looks complex, users may feel very tired to look at it. Therefore, I wanted to choose a really simple typeface.
This is the home page of my app. As I mentioned before, I want my app users can have a peaceful and safe platform for them to enjoying k-pop, also, the red truly represents how exciting of being a fans when seeing their favourite idols release a new album or song. For the font, I decided to use Helvetica because it would be easier for users to read from the screen, I understand that someone may use their phone for a long time so if the typeface looks complex, users may feel very tired to look at it. Therefore, I wanted to choose a really simple typeface.
Idea development
Type:
For the type, I want users are able to read very easily because it is on the the screen not the physical thing so if the type that I choose looks too complicated, users are really difficult to read even they can zoom from the phone, however, I prefer a clean style of font so I looked at different example of apps and I found that most commonly used fonts are Helvetica, Helvetica Neue, Arial & sometimes even Georgia. Therefore, I considered to use Helvetica for my app due to its simplest style.
Colour:
I looked at the psychology colour in branding, I specifically focused on two colours which are red and green because red means excitement and green means peaceful. To apply in my app, I want users can have a peaceful and safe platform to get the updated news of k-pop, also, there are some music app using green as their major colour as well such as "Spotify", while, I also want to apply some red in my app as well because it represents excitement which can shows when idols release new songs or album or concerts news, fans will feel really exciting so I am thinking the major colour for my app would be red and green.
For the type, I want users are able to read very easily because it is on the the screen not the physical thing so if the type that I choose looks too complicated, users are really difficult to read even they can zoom from the phone, however, I prefer a clean style of font so I looked at different example of apps and I found that most commonly used fonts are Helvetica, Helvetica Neue, Arial & sometimes even Georgia. Therefore, I considered to use Helvetica for my app due to its simplest style.
Colour:
I looked at the psychology colour in branding, I specifically focused on two colours which are red and green because red means excitement and green means peaceful. To apply in my app, I want users can have a peaceful and safe platform to get the updated news of k-pop, also, there are some music app using green as their major colour as well such as "Spotify", while, I also want to apply some red in my app as well because it represents excitement which can shows when idols release new songs or album or concerts news, fans will feel really exciting so I am thinking the major colour for my app would be red and green.
Sunday, 12 November 2017
My wireframe
As I mentioned before, my app is about k-pop, however, when I told someone from my class my target of this app is for people who want to know more about k-pop, they said I should decide another target audience because when they looked at my app, they suggested me that I should focus on people who already get in touch or know about k-pop. Hence, I have changed my target audience for my app, I decided to k-pop fans, however, the trend nowadays showing most people just supporting their favourite group, even though it is really common and acceptable but they may not listen to other groups or the new idol groups. Therefore, I think my app can able to solve this problem and let them continue supporting their favourite group at the same time.
What is Wireframe?
Wireframe is a way to design a screen application service at the structural level.A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Basically, it shows all steps or process of how the app working. It is quicker and cheaper to review and amend the structure of the key pages in a wireframe format. Iterating the development of the wireframes to a final version will provide the client and the design team confidence that the page is catering to user needs whilst fulfilling the key business and project objectives which means wireframe is an important process of designing an app or web and it can't be skipped.
Inspiration to my app
I know there is an app specially about "K-pop". Basically, it is call "V-live", it is an app that lets users watch the personal broadcasting videos of celebs on their phone. They can follow their favourite celebs, watch their videos, and use comments and ‘hearts’ to share their thoughts and feelings with others. Generally, it is a platform for fans to communicate with their favourite idols or idols that they want to know more about. I also using this app in my daily life and I think it is really a useful app for k-pop fans because it seems the best way for them to see their favourite idol's activities. Therefore, it inspired me that I can also make some similar app like that.
Saturday, 11 November 2017
Example of some app wireframe
Basically, the interface of an app between Android and IOS devices are pretty similar, it doesn't really have differences. Every pages are quite simple layout which mainly used Sans serif. It is a great guideline for me to work with my wireframe for my app. What I should concern for my wireframe is not to make it looks difficult to use because it may cause people feel uncomfortable to use the app.
Wednesday, 8 November 2017
Photoshop animation workshop
This was my first time doing animation in Photoshop so I felt really excited about it. It was really fun that just using different images can already produce a simple animation which is a great way to present my further works in this project. I learned two different ways to make a animation which are "Frame by frame", it is about editing every single frame such as second and then produce a video. While, the other is "Timeline". I personal prefer working with this rather than the first one because it can do more complicated things, for example create different movement or opacity, etc. But basically, both ways can still produce a same quality of outcome if it is really simple.
Saturday, 4 November 2017
More deeper suggestions
Basically, I think my website or app probably would be free to users, it is similar to some news app, when there are new single or album, it will send a notification to users to remind them. Moreover, there was a really interesting advice which I really like it, someone said I could link to some music awards competition. Due to the fact that the website or app is free for users, to get some income, the way is to provide different level to users (normal and premium), there are many website or app using the same way for example Amazon, it has a premium level for users, they just have to pay for it and then they can get a higher quality of services. To apply in my idea, I am think for premium users, they can buy early access ticket than others which means they can buy the ticket early than others so that they don't have to worry if the tickets are sold out. Moreover, I am thinking about for the premium users, they can download some high quality idols photos which fit to their devices automatically.
Group feedback about my concept ideas
Once I explained my concept ideas to some people from my class, they gave me many interesting and useful feedback. I prefer my second idea rather than the first one because I think I would do better with that and I have more interest doing a K-pop app.
- They suggested I could focus on the handwriting step which means the app can just focus teaching people how to write the word in the correct step.
- For my second idea, they said I could make a 30 second triller or example of the new song/album for user to pre-view.
- Similar to Vlive which is an app for k-pop, they said I could link with the Facebook or Twitter or Instagram official fans page.
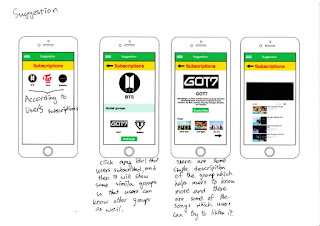
- In the website or app can include some suggestion of other idol groups rather than those users subscribed so that users can fully get in touch in K-pop.
- The website or app can include the pre-order service when the single or albums released.
- Include multi languages such as Korean, Japanese, Traditional Chinese, Simplify Chinese or English.
- They suggest I could make something like "My Music Taste" in my website or app so that some international fans may have chance to meet their favourite idol in their country.
Saturday, 28 October 2017
Studio brief 01 evaluation
In this studio brief, it was the first time that wasn't work with our original idea, we were asked to swop our ideas to our partner. To be honest, I don't really like to do that because I planned a lot of ideas for my original idea at the begging. However, I understand that in our future we have to do the same so this brief is helping us to get some experience of working for a client. During my design development, as I have lack of producing publication so I felt quite stress to make a booklet, luckily, there were some book binding workshop provided which helped me to enhance my skill of produce a booklet. Moreover, this is my first time using Indesign for my project over my learning journey, I mainly just using Photoshop and Illustrator. Hence, I wanted to use Indesign in this project so that I can feel more confident to use this software along my graphic design practice. I think Indesign is more difficult than Photoshop and Illustrator, some short key are even different with the other programme so I felt really complicated using it at the beginning but I am feeling more confident to use Indesign now. For the physical publication, I think it works quite well and fits what I want, however, what I feel a bit disappointed is the paper stock was thicker than what I thought, when I touched this type of paper, I thought it would be easy to fold, however, the result was a bit hard to fold. Therefore, it gave a good experience to me that if I want to make any publication that need to be folded, I should choose paper that is thinner than the one I used this time.
Thursday, 26 October 2017
Final design
This is my final design of my publication, I worked with a thicker paper as in the last crit, most people suggested I could use a thicker paper. However, since I printed my final outcome, the paper stock was thicker than what I expected so it was difficult to make the holder in the "X" shape from the Scotland flag, therefore, I just made a straight and simple style of holder to hold five sections of my publication.
Tuesday, 24 October 2017
Initial/concept ideas for 2studio brief
I have some ideas for my second studio brief, some of it are quite interesting and I really like it.
- Making an app teaching Cantonese for example the handwriting step because most of the Cantonese teaching app nowadays only care about the pronunciation rather than the handwriting step. But the truth is the handwriting is even more important than the pronunciation. Basically the problem for me to make this app is because there are some western people who are learning Cantonese but they found difficult in the writing because it is completely different with English. The app will have some animations which clearly showing how to write the word in the correct step. Also, I am thinking to make a mini game as a quiz for users which is a good way for them to practice, it is the unique point which other similar apps doesn't have.
- My second idea is making a K-pop app, basically users can subscribe their favour idols, if the artist release a new song or album, the app will send them the notification to remind them. Also, the app will send the album download link from iTunes to users, they can buy the songs directly and easily. The reason for me to do this is because I understand fans are really exciting for their favourite idols album, however, if forget the date, the app keeps remind them about the news of the album or song so that they can download it immediately. Moreover, I think most people may just focus on their favourite idol groups so their may not know about the other groups, however, my app is able to let them know more about the other groups.
Final crit of studio brief 01
In my last crit, most people said my idea is interesting and they could read the text easily so it means it fits to my aim of my publication, however, they said the paper that I used was too thin and I should use a thicker paper instead. I totally agree with this opinion because if the paper is too thin, it may break easily and if people open and close the publication for many times, the paper may also break so I should think to use a thicker paper for my final outcome.
Monday, 23 October 2017
Folding development
Once I got my design, I have to think about how I could fold to make my publication, I looked at many examples. Basically, I just want reader can open it very easy so I don't want to make it too difficult to open.
I tried in a really complicated way to make the publication, I tried to fold it in a "X" shape because of the Scotland flag, however, it was completely more difficult than what I thought, I could fold it in a "X" shape but once I opened it I could't close it into the "X" shape so I just leave this idea as you can see how I felt difficult in the video and just be one of my experience.
(video)
I tried in a really complicated way to make the publication, I tried to fold it in a "X" shape because of the Scotland flag, however, it was completely more difficult than what I thought, I could fold it in a "X" shape but once I opened it I could't close it into the "X" shape so I just leave this idea as you can see how I felt difficult in the video and just be one of my experience.
(video)
I tried another way to fold my publication, I prefer this one more as it is easy to open and close which is suit for my target audiences(lazy people). Moreover, I asked some people from my class which format they prefer more and all of them agreed with the second one is much better, they said the first one is not good. Therefore, I decided to fold my publication in the second way.
Thursday, 19 October 2017
Idea development
Once I communicated with my partner and we agreed that the publication should be small size, so I am think about the size should be smaller than "Foolscap Octavo 8vo" 171mm x 108mm. But probably will fold from an A4 sheet.
What is typesetting?
Typesetting is the digital or physical arrangement of text in the fields of publishing and graphic design. Below introduces this unique art of organising and fine tuning document titles and content.
The typeset process refers to the selection and setting of type for a document. It is sometimes confused with typography, which refers to the type design, because both focus on the visual presentation of text. The typeset process results in text and images carefully being arranged in preparation for printing. This requires editors, typesetters or graphic designers select the most appropriate size and style of every text chain and design element. Although the typeset process may appear simple, it is actually a very technical and time consuming activity.
The typeset process refers to the selection and setting of type for a document. It is sometimes confused with typography, which refers to the type design, because both focus on the visual presentation of text. The typeset process results in text and images carefully being arranged in preparation for printing. This requires editors, typesetters or graphic designers select the most appropriate size and style of every text chain and design element. Although the typeset process may appear simple, it is actually a very technical and time consuming activity.
Tuesday, 17 October 2017
Idea development(Type)
Due to the fact that my aim is to make a publication which looks similar to leaflet and specific for travellers who are lazy to read. Therefore, I want to typeface in the publication be a simple so that they can read easily such as helvetica. I was thinking about using the colour of the Scotland flag. In one of the lecture, tutor reminded me that it may be difficult to read using white as the font text in a blue background so I think I should make the font be bold so that it would be much easier to read even though it is in white, I don't want to make any changes on the font colour because what we can see from the Scotland flag is just blue and white.
I remember we did a lecture about typesetting so I want to apply to my design, I was thinking about arrange the font with the baseline so that it looks more organise. Also, using grid is really important for the layout so I also used it to help with my layout design.
Afterward, I looked at some thing that can represent Scotland. I looked at a typeface calling "Rennie Mackintosh". ITC Rennie Mackintosh font is based on the handwriting and drawings of Scottish designer Charles Rennie Mackintosh, who was widely acclaimed for his highly original buildings, interiors and furniture produced at the turn of the century in Glasgow, Scotland. The ITC Rennie Mackintosh font family includes two weights, bold and light. The bold font design is very close in weight and colour to Mackintosh’s original hand lettering, while the lighter weight was designed to be suitable for use in smaller point sizes. I think it would be very related to what my brief is if I use this typeface in my publication, however, I tried to use this font for my body texts and it looks very complicated and difficult to read. Moreover, I asked some of my friends in my class if thy could see the font in the body texts, unfortunately, they all said it was difficult to read so I just decided to use it for the title of my publication and keep using Helvetica for the body texts because of it simple style.
I remember we did a lecture about typesetting so I want to apply to my design, I was thinking about arrange the font with the baseline so that it looks more organise. Also, using grid is really important for the layout so I also used it to help with my layout design.
Afterward, I looked at some thing that can represent Scotland. I looked at a typeface calling "Rennie Mackintosh". ITC Rennie Mackintosh font is based on the handwriting and drawings of Scottish designer Charles Rennie Mackintosh, who was widely acclaimed for his highly original buildings, interiors and furniture produced at the turn of the century in Glasgow, Scotland. The ITC Rennie Mackintosh font family includes two weights, bold and light. The bold font design is very close in weight and colour to Mackintosh’s original hand lettering, while the lighter weight was designed to be suitable for use in smaller point sizes. I think it would be very related to what my brief is if I use this typeface in my publication, however, I tried to use this font for my body texts and it looks very complicated and difficult to read. Moreover, I asked some of my friends in my class if thy could see the font in the body texts, unfortunately, they all said it was difficult to read so I just decided to use it for the title of my publication and keep using Helvetica for the body texts because of it simple style.
Rennie Mackintosh
Charles Rennie Mackintosh (7 June 1868 – 10 December 1928) was a Scottish architect, designer, water colourist and artist. His artistic approach had much in common with European Symbolism.
Rennie Mackintosh typeface is quite unique with the other typeface, I think the font is quite abstract, it seems like made by an object. It is quite new to me so I didn't know about this typeface until someone suggested me I could look at some Scottish thing to represent Scotland.
Photos that I selected for my publication
My idea is to choice around 5-6 photos for each section ( in total 5 sections because my partner went to 5 places in Edinburgh).
Subscribe to:
Comments (Atom)