Saturday, 18 November 2017
Module evaluation
This is the first module in our second year so it started to be more difficult and more challenge compare with last year modules. Moreover, we started this module after a long summer holiday so it was the first challenge that I faced in my second year learning journey. Especially, in the first studio brief as we were asked to work with other people's idea which wasn't our original idea so I felt really challenging to me, moreover, as I am lack experience of making publication so I didn't really know how to make a publication, my book binding skill really need to improve. But I think it was a really good opportunity to work as a professional graphic design as it is really common working for a client so I learned something from it, for example, it is really important to keep chatting with our partner so that we know what exactly the other want, I think I did quite well with my partner in communication. Also, I really enjoined my second studio brief because of the theme that I choose was my favourite thing (k-pop). I think it is really good to apply my favourite in my work. I think making an animation isn't difficult, however, it took me a long time to finish but the process was really interesting. Generally, I think I can read some books about book binding to help myself to improve my binding skill.
Wednesday, 15 November 2017
Evaluation of studio brief2
I really enjoyed doing this studio brief because I feel really interesting while designing my own wireframe for my app. Mobile app or web are really important to our daily life, we can't even live without them. It was my first time designing my own wireframe in my learning practice. What I have developed the most during this project I think it was the animation part. I didn't know how to make the animation in Photoshop before I attended the animation workshop, it was really useful for me no matter this project or my further practices or works because it is the best way to present our works. Even though my app animation may not be prefect but I spent a long time to finish two animation, it wasn't a easy job because it took me a long time to do it and I was really tired after finished both animations. I still like the output animation because it clearly shows how my app works. I think I will try to design a webpage rather than app next time because the interface of it is a bit different with app so I want to learn more things. I feel more confident to make animation now because I have more experience of doing that and I am sure I can produce a even better quality of animation next time as this was my first time to make animation so it may have some mistake in it.
Final outcome
This is my final design of my app, I really like the outcome after I changed some designs, it looks a lot better than before. I am sure many k-pop fans can get a lot of benefits from this app.
Final animation
(video)
Idea development
Since I made my mock-up animation of my app and showed it to some people from my class, I have changed some design which make the result better. Basically, I removed all the black line inside the interface of my app because it looks better than having the black lines, it seems more professional. Also, I used a light green thinner line to replace the black line because someone suggested me could do that so that it fits to my app more as my app mainly used green. It looks quite well in the result. Furthermore, I made the search bar be slightly bigger than before and changed to dark green with white so that it would be easier to see compare with dark green and black and I removed the word "search" because it already has the search symbol, if I still put the word "search", it may be duplicated and useless. Also, some people said it may be too complex having yellow and red together so I have changed it to yellow with black which looks simpler. Someone suggested I could redesign the logo because it seems too simple and straight as I already used Helvetica for my app, they said I could try with other typeface for the logo so that it looks more exciting. I have tried with different typeface and worked with green and white, however, I still prefer my original logo so I just use it as my final logo.
Tuesday, 14 November 2017
Animation of my app control
(Video)
I just learned how to make a simple animation from Photoshop during the workshop, it is really fun and interesting even though it took me a long time to finish it. Basically, in my animation, it showed what is the use of my app and how to control it. So basically, my app allowed users to get the updated idols news and allow them to order the newest or the old albums quicker and it is much cheaper than ordering outside. As my target is for all k-pop fans from the world so the app is able to change to different language based on the largest groups of fans from the world such as Japanese, Korean, Traditional Chinese and Simplify Chinese, there is also contain English which is an international language so most people can still using it. There are different way to push users know more about the other idol groups rather than those they just supporting, the reason of doing that is because most people don't know much other great idol groups apart from those they like so that my app can help them to know more it.
Monday, 13 November 2017
Idea development (Digitally)
Basically, I just followed the layout that I drew for my wireframe and made it digitally, first of all, I thought about the device first, generally, it would be accessible with Android and IOS, as I am using apple product so I used IOS as my worked example but it would be the same with Android devices so it doesn't really matter. To start with, it would be easier to have a wireframe outline of an IOS device so that it would show exactly how my app looks like working on a device.
This is the home page of my app. As I mentioned before, I want my app users can have a peaceful and safe platform for them to enjoying k-pop, also, the red truly represents how exciting of being a fans when seeing their favourite idols release a new album or song. For the font, I decided to use Helvetica because it would be easier for users to read from the screen, I understand that someone may use their phone for a long time so if the typeface looks complex, users may feel very tired to look at it. Therefore, I wanted to choose a really simple typeface.
This is the home page of my app. As I mentioned before, I want my app users can have a peaceful and safe platform for them to enjoying k-pop, also, the red truly represents how exciting of being a fans when seeing their favourite idols release a new album or song. For the font, I decided to use Helvetica because it would be easier for users to read from the screen, I understand that someone may use their phone for a long time so if the typeface looks complex, users may feel very tired to look at it. Therefore, I wanted to choose a really simple typeface.
Idea development
Type:
For the type, I want users are able to read very easily because it is on the the screen not the physical thing so if the type that I choose looks too complicated, users are really difficult to read even they can zoom from the phone, however, I prefer a clean style of font so I looked at different example of apps and I found that most commonly used fonts are Helvetica, Helvetica Neue, Arial & sometimes even Georgia. Therefore, I considered to use Helvetica for my app due to its simplest style.
Colour:
I looked at the psychology colour in branding, I specifically focused on two colours which are red and green because red means excitement and green means peaceful. To apply in my app, I want users can have a peaceful and safe platform to get the updated news of k-pop, also, there are some music app using green as their major colour as well such as "Spotify", while, I also want to apply some red in my app as well because it represents excitement which can shows when idols release new songs or album or concerts news, fans will feel really exciting so I am thinking the major colour for my app would be red and green.
For the type, I want users are able to read very easily because it is on the the screen not the physical thing so if the type that I choose looks too complicated, users are really difficult to read even they can zoom from the phone, however, I prefer a clean style of font so I looked at different example of apps and I found that most commonly used fonts are Helvetica, Helvetica Neue, Arial & sometimes even Georgia. Therefore, I considered to use Helvetica for my app due to its simplest style.
Colour:
I looked at the psychology colour in branding, I specifically focused on two colours which are red and green because red means excitement and green means peaceful. To apply in my app, I want users can have a peaceful and safe platform to get the updated news of k-pop, also, there are some music app using green as their major colour as well such as "Spotify", while, I also want to apply some red in my app as well because it represents excitement which can shows when idols release new songs or album or concerts news, fans will feel really exciting so I am thinking the major colour for my app would be red and green.
Sunday, 12 November 2017
My wireframe
As I mentioned before, my app is about k-pop, however, when I told someone from my class my target of this app is for people who want to know more about k-pop, they said I should decide another target audience because when they looked at my app, they suggested me that I should focus on people who already get in touch or know about k-pop. Hence, I have changed my target audience for my app, I decided to k-pop fans, however, the trend nowadays showing most people just supporting their favourite group, even though it is really common and acceptable but they may not listen to other groups or the new idol groups. Therefore, I think my app can able to solve this problem and let them continue supporting their favourite group at the same time.
What is Wireframe?
Wireframe is a way to design a screen application service at the structural level.A wireframe is commonly used to lay out content and functionality on a page which takes into account user needs and user journeys. Basically, it shows all steps or process of how the app working. It is quicker and cheaper to review and amend the structure of the key pages in a wireframe format. Iterating the development of the wireframes to a final version will provide the client and the design team confidence that the page is catering to user needs whilst fulfilling the key business and project objectives which means wireframe is an important process of designing an app or web and it can't be skipped.
Inspiration to my app
I know there is an app specially about "K-pop". Basically, it is call "V-live", it is an app that lets users watch the personal broadcasting videos of celebs on their phone. They can follow their favourite celebs, watch their videos, and use comments and ‘hearts’ to share their thoughts and feelings with others. Generally, it is a platform for fans to communicate with their favourite idols or idols that they want to know more about. I also using this app in my daily life and I think it is really a useful app for k-pop fans because it seems the best way for them to see their favourite idol's activities. Therefore, it inspired me that I can also make some similar app like that.
Saturday, 11 November 2017
Example of some app wireframe
Basically, the interface of an app between Android and IOS devices are pretty similar, it doesn't really have differences. Every pages are quite simple layout which mainly used Sans serif. It is a great guideline for me to work with my wireframe for my app. What I should concern for my wireframe is not to make it looks difficult to use because it may cause people feel uncomfortable to use the app.
Wednesday, 8 November 2017
Photoshop animation workshop
This was my first time doing animation in Photoshop so I felt really excited about it. It was really fun that just using different images can already produce a simple animation which is a great way to present my further works in this project. I learned two different ways to make a animation which are "Frame by frame", it is about editing every single frame such as second and then produce a video. While, the other is "Timeline". I personal prefer working with this rather than the first one because it can do more complicated things, for example create different movement or opacity, etc. But basically, both ways can still produce a same quality of outcome if it is really simple.
Saturday, 4 November 2017
More deeper suggestions
Basically, I think my website or app probably would be free to users, it is similar to some news app, when there are new single or album, it will send a notification to users to remind them. Moreover, there was a really interesting advice which I really like it, someone said I could link to some music awards competition. Due to the fact that the website or app is free for users, to get some income, the way is to provide different level to users (normal and premium), there are many website or app using the same way for example Amazon, it has a premium level for users, they just have to pay for it and then they can get a higher quality of services. To apply in my idea, I am think for premium users, they can buy early access ticket than others which means they can buy the ticket early than others so that they don't have to worry if the tickets are sold out. Moreover, I am thinking about for the premium users, they can download some high quality idols photos which fit to their devices automatically.
Group feedback about my concept ideas
Once I explained my concept ideas to some people from my class, they gave me many interesting and useful feedback. I prefer my second idea rather than the first one because I think I would do better with that and I have more interest doing a K-pop app.
- They suggested I could focus on the handwriting step which means the app can just focus teaching people how to write the word in the correct step.
- For my second idea, they said I could make a 30 second triller or example of the new song/album for user to pre-view.
- Similar to Vlive which is an app for k-pop, they said I could link with the Facebook or Twitter or Instagram official fans page.
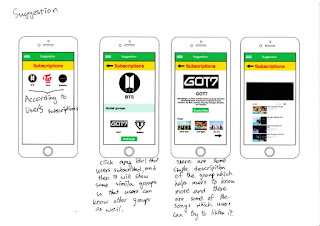
- In the website or app can include some suggestion of other idol groups rather than those users subscribed so that users can fully get in touch in K-pop.
- The website or app can include the pre-order service when the single or albums released.
- Include multi languages such as Korean, Japanese, Traditional Chinese, Simplify Chinese or English.
- They suggest I could make something like "My Music Taste" in my website or app so that some international fans may have chance to meet their favourite idol in their country.
Subscribe to:
Comments (Atom)